
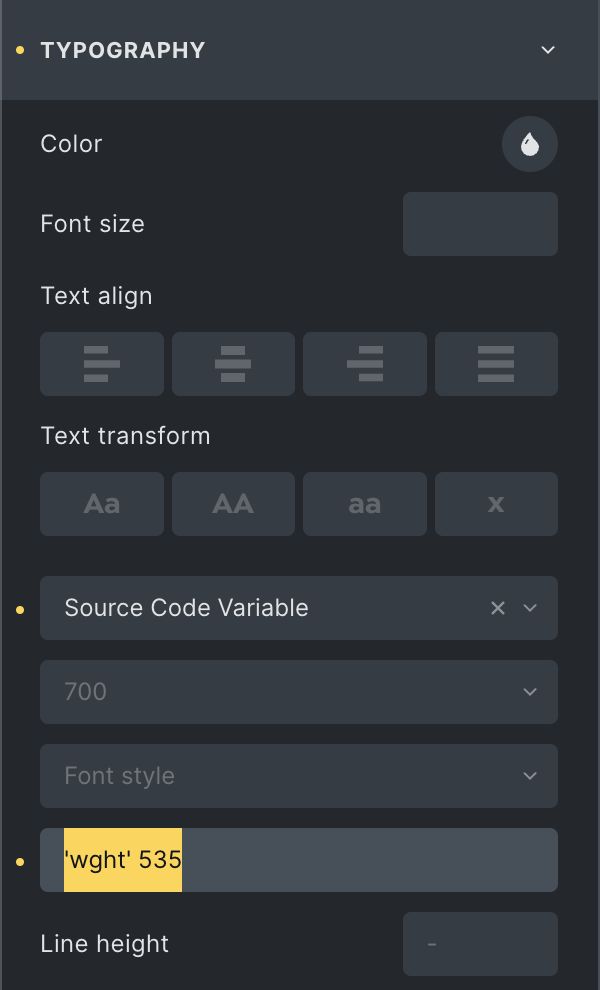
1.8 Beta Feedback - Keep "font-variation-settings" field visible at all time - Feature Requests / Improvements - Bricks Community Forum

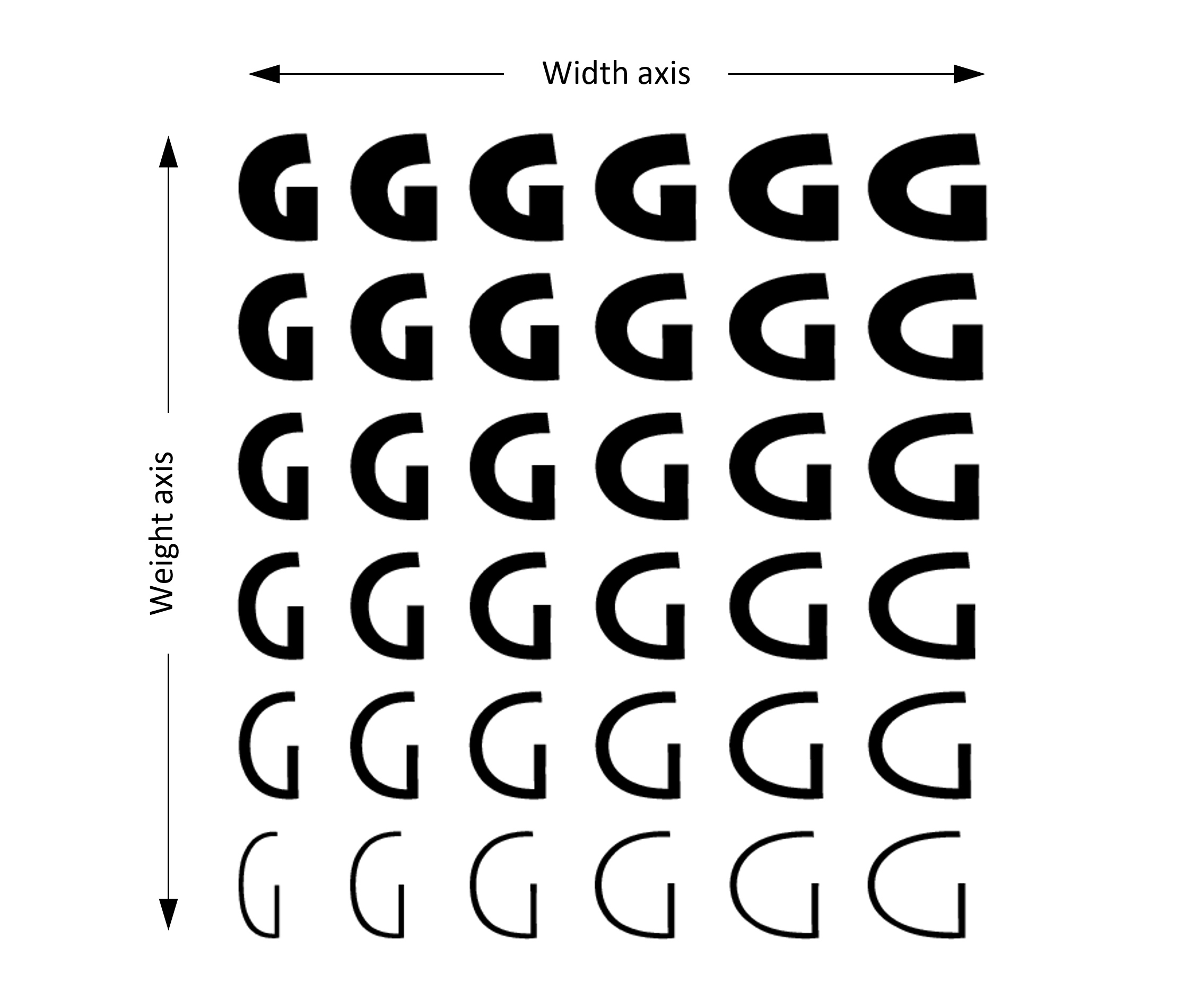
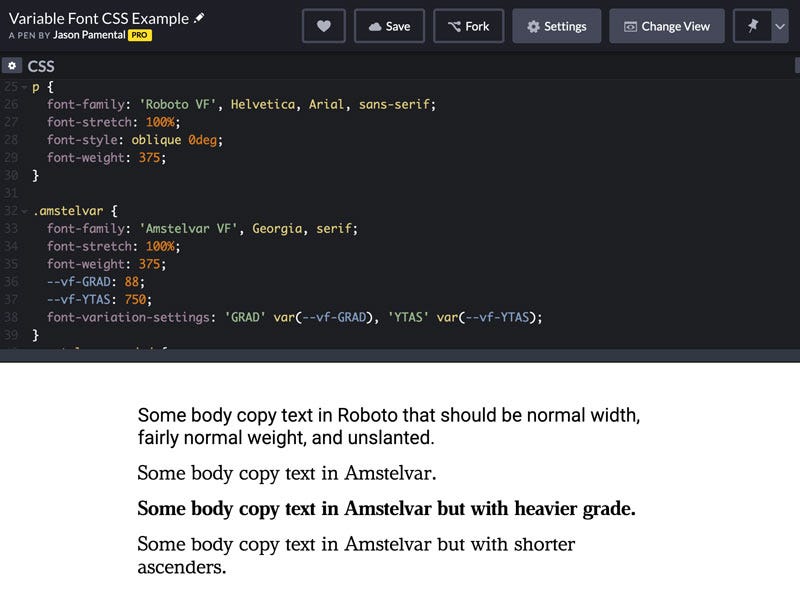
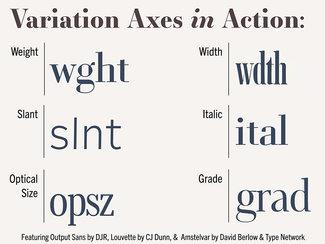
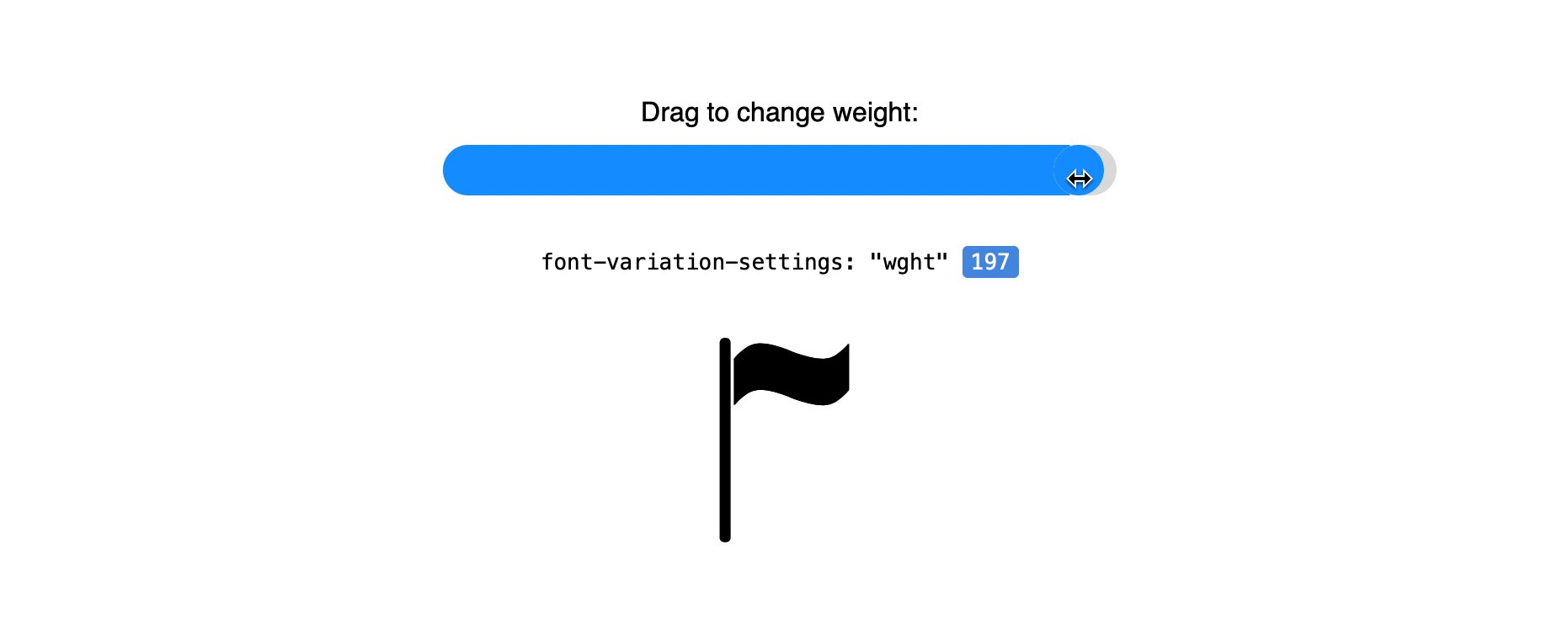
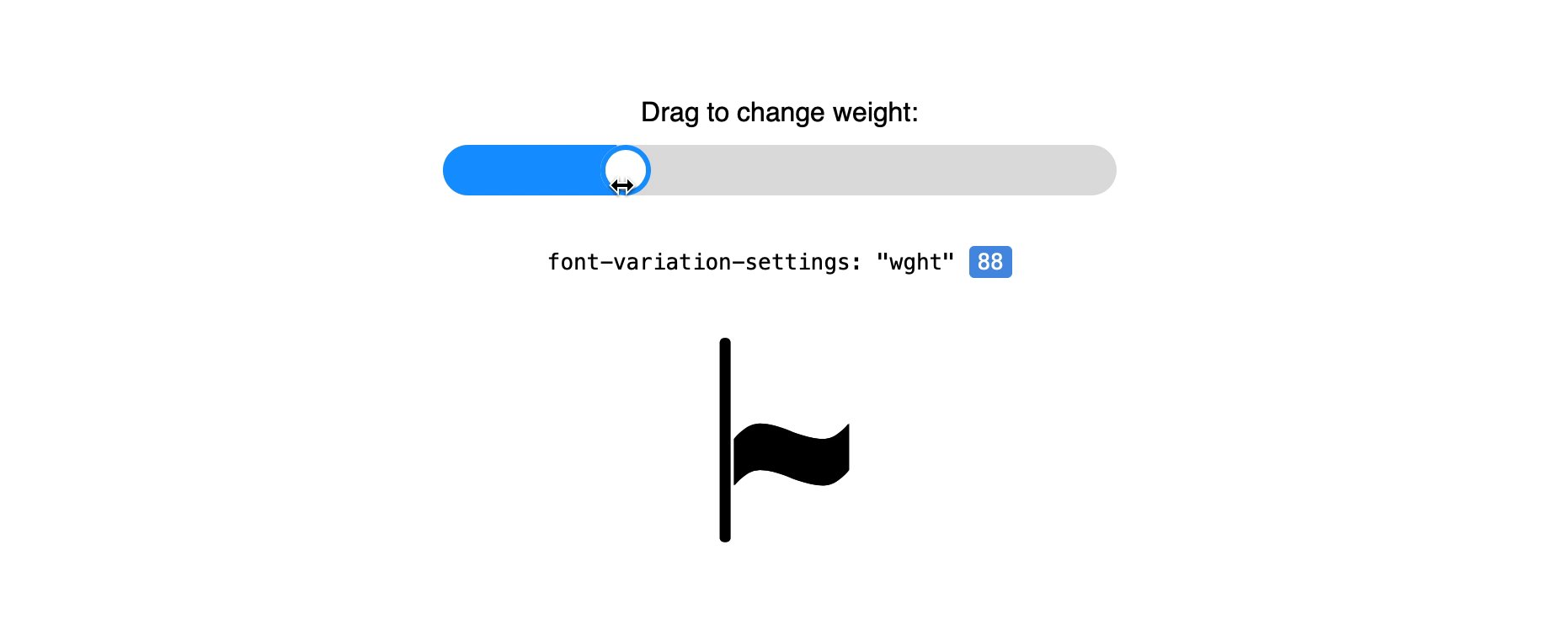
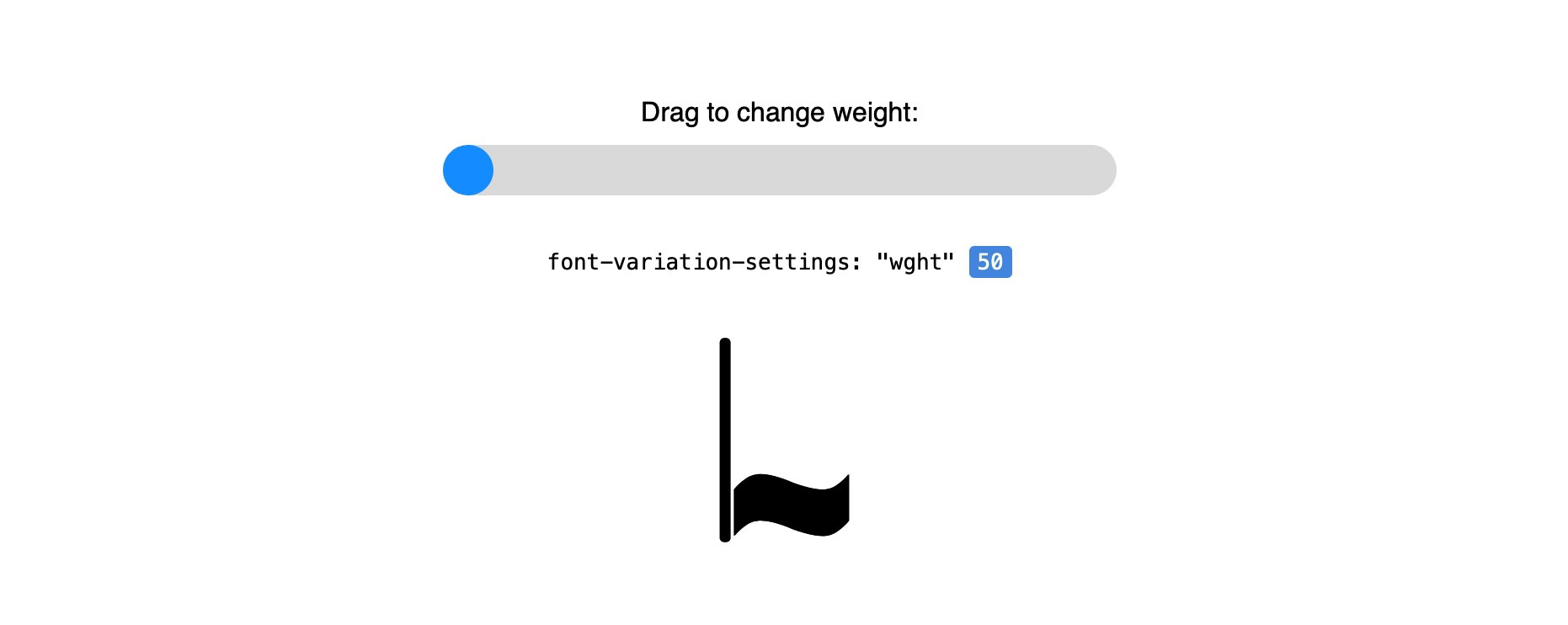
javascript - Breaking through the limitations, the charm of CSS font- variation variable fonts - iCSS - SegmentFault 思否

1.8 Beta Feedback - Keep "font-variation-settings" field visible at all time - Feature Requests / Improvements - Bricks Community Forum
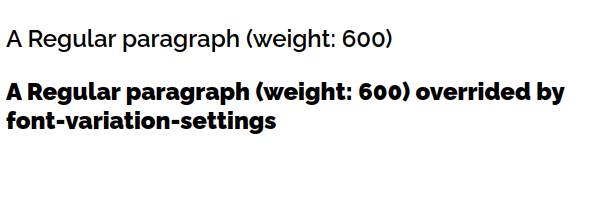
Use `font-variation-settings` alongside `font-weight` to support variable fonts · Issue #33057 · mui/material-ui · GitHub

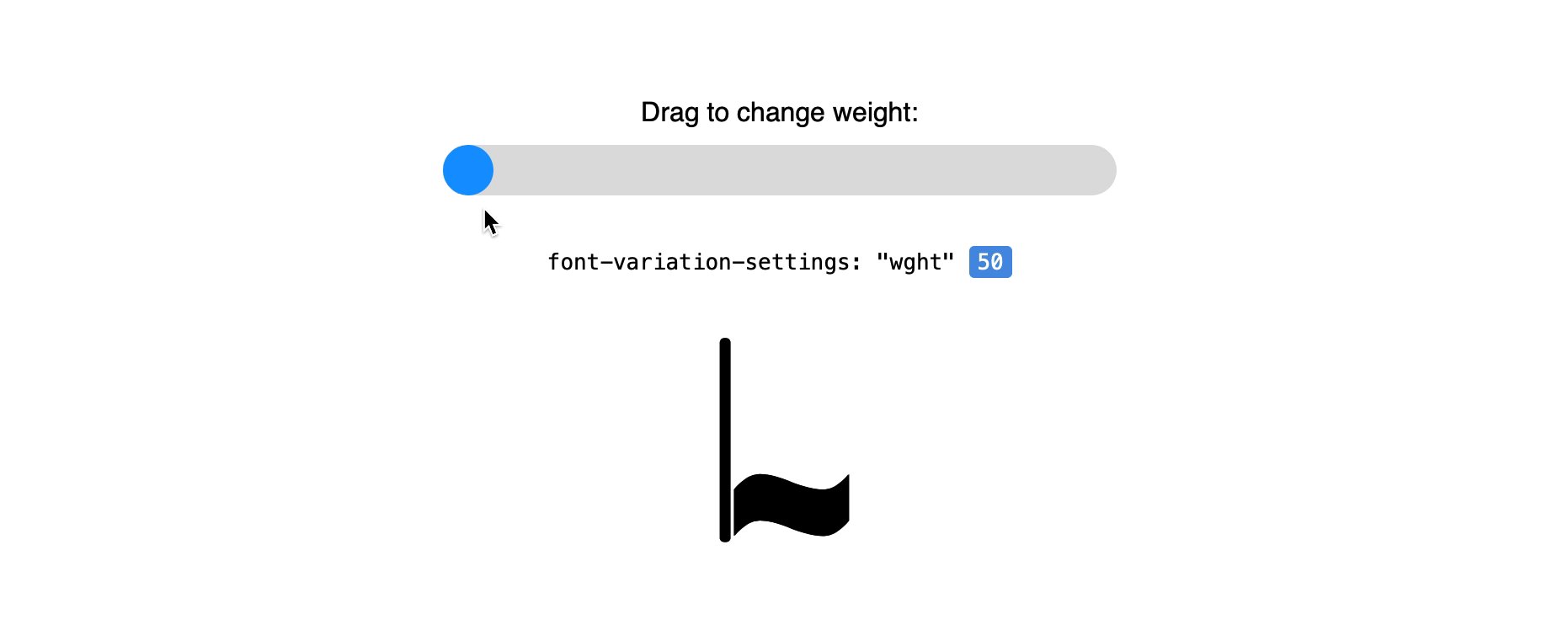
Variable Font】CSS : font-variation-settings - font-variation-settingsプロパティを使った文字の可変アニメーション - YouTube